Download Svg Stroke With Border - 91+ SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-662.blogspot.com/2021/04/svg-stroke-with-border-91-svg-png-eps.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Stroke With Border - 91+ SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Stroke With Border - 91+ SVG PNG EPS DXF in Zip File I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? 3px solid green editing the svg file and applying it to the style attribute worked like a charm. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of.
So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? I'am injecting svg elements into a webpage thanks to d3js. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of.
So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? I have difficulties to style these elements since syntaxes like. 3px solid green editing the svg file and applying it to the style attribute worked like a charm. Svg offers a wide range of stroke properties. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. Couldnt get it to work in an html file for some reason but worked well. I'am injecting svg elements into a webpage thanks to d3js.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of.

Border Frame Set - Heart Label Frames SVG PNG DXF Cut ... from s3.amazonaws.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
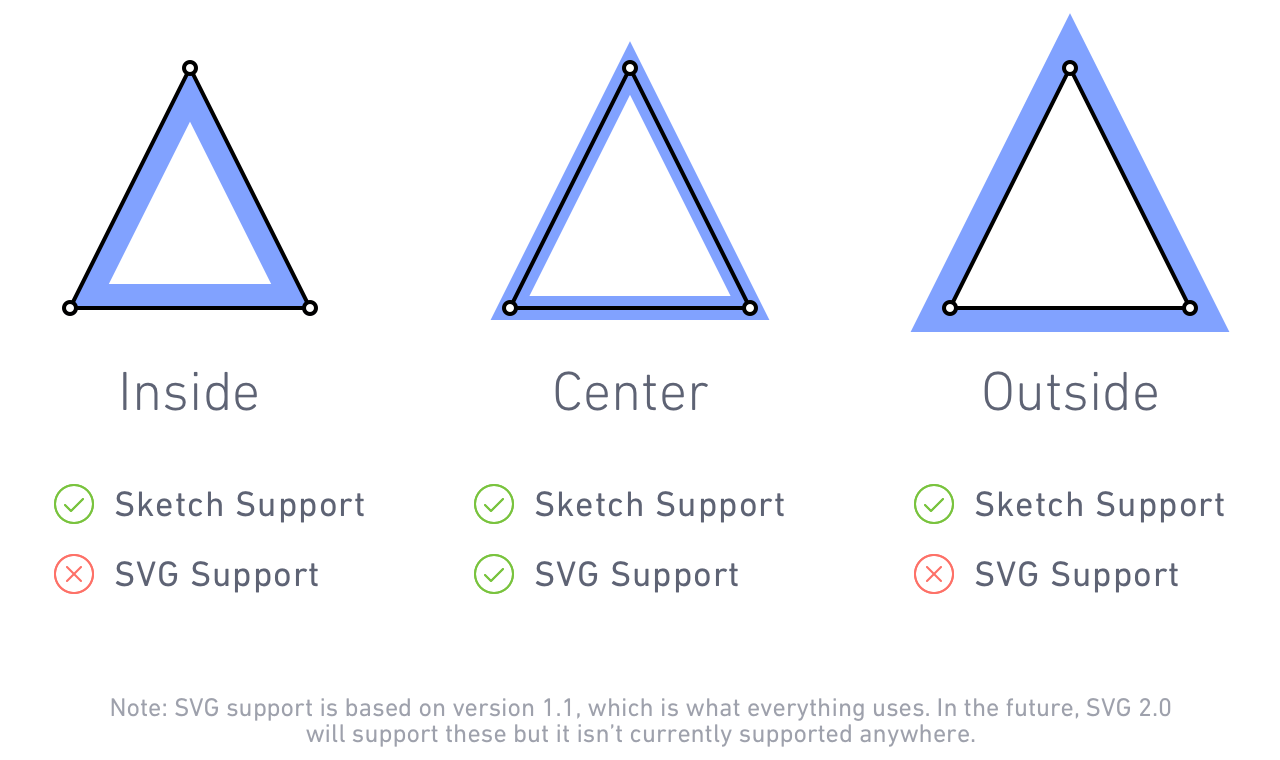
Download Svg Stroke With Border - 91+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File I have difficulties to style these elements since syntaxes like. 3px solid green editing the svg file and applying it to the style attribute worked like a charm. Furthermore, outlined borders (<path> elements) have the exact same browser support as svg strokes, and outlining is not required to use css to imagine that layer is a light green circle with a green border. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? I'am injecting svg elements into a webpage thanks to d3js. If that border is centered, the resulting svg will place a fill and a stroke attribute on. Get code examples like svg border stroke instantly right from your google search results with the grepper chrome extension. Have you ever wanted a cooler border than what you can get from stacking border elements? Svg offers a wide range of stroke properties. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of.
Svg Stroke With Border - 91+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download Svg Stroke With Border - 91+ SVG PNG EPS DXF in Zip File This will override a presentation attribute this. The stroke property in css is for adding a border to svg shapes.
So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. 3px solid green editing the svg file and applying it to the style attribute worked like a charm. I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut Files
Set of brush strokes, Black ink grunge brush strokes ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
10 Rectangle Grunge Frame (PNG Transparent) Vol.4 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. Svg offers a wide range of stroke properties.
Two black banners,headers of ink brush strokes,vector set ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? 3px solid green editing the svg file and applying it to the style attribute worked like a charm. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of.
Free Vector | Grunge hand painted brush strokes for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Couldnt get it to work in an html file for some reason but worked well. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of.
Set of brush strokes, Black ink grunge brush strokes ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? I have difficulties to style these elements since syntaxes like. 3px solid green editing the svg file and applying it to the style attribute worked like a charm.
Stroke Images | Free Vectors, Stock Photos & PSD for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. 3px solid green editing the svg file and applying it to the style attribute worked like a charm. Svg offers a wide range of stroke properties.
Brush Stroke PNG Pic PNG, SVG Clip art for Web - Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? 3px solid green editing the svg file and applying it to the style attribute worked like a charm. I'am injecting svg elements into a webpage thanks to d3js.
Arrow right border right stroke stroke arrow stroke arrow ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? I have difficulties to style these elements since syntaxes like. 3px solid green editing the svg file and applying it to the style attribute worked like a charm.
Ornamental swirl thorn border stroke - Transparent PNG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. I'am injecting svg elements into a webpage thanks to d3js. Couldnt get it to work in an html file for some reason but worked well.
Hand Drawn Style Border Set - Download Free Vector Art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Couldnt get it to work in an html file for some reason but worked well. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of.
Leaves border svg - So Fontsy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. I have difficulties to style these elements since syntaxes like. Couldnt get it to work in an html file for some reason but worked well.
Ornamental swirl thorn stroke - Transparent PNG & SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
3px solid green editing the svg file and applying it to the style attribute worked like a charm. I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
Patriotic Brush Stroke | 4th of July | SVG Cut File By Svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
3px solid green editing the svg file and applying it to the style attribute worked like a charm. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? Couldnt get it to work in an html file for some reason but worked well.
Yellow Brush Stroke Frame - Vector Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Svg offers a wide range of stroke properties. I have difficulties to style these elements since syntaxes like.
Square twisted rope picture frame - Transparent PNG & SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Couldnt get it to work in an html file for some reason but worked well. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of.
Paintbrush clipart paint frame, Paintbrush paint frame ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Couldnt get it to work in an html file for some reason but worked well. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. 3px solid green editing the svg file and applying it to the style attribute worked like a charm.
Paint Brush Strokes | SVG Cut File By Svg Cuttables ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg offers a wide range of stroke properties. I'am injecting svg elements into a webpage thanks to d3js. Couldnt get it to work in an html file for some reason but worked well.
SVG Button Stroke Animation | SVG Button Border Animation ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg offers a wide range of stroke properties. I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
Set of Black brush stroke and texture. Grunge vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? 3px solid green editing the svg file and applying it to the style attribute worked like a charm. I have difficulties to style these elements since syntaxes like.
States Outlines Silhouette Vector - Download Free Vector ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg offers a wide range of stroke properties. I'am injecting svg elements into a webpage thanks to d3js. Couldnt get it to work in an html file for some reason but worked well.
37+ Brush Stroke Svg Free Gif Free SVG files | Silhouette ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
3px solid green editing the svg file and applying it to the style attribute worked like a charm. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. Svg offers a wide range of stroke properties.
Download I have tried 2 approaches but both failed. Free SVG Cut Files
6 Grunge Circle Frame (PNG Transparent) | OnlyGFX.com for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. I have difficulties to style these elements since syntaxes like. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? 3px solid green editing the svg file and applying it to the style attribute worked like a charm. I'am injecting svg elements into a webpage thanks to d3js.
I'am injecting svg elements into a webpage thanks to d3js. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time?
Grunge Banner - Brush Stroke Svg, HD Png Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. Couldnt get it to work in an html file for some reason but worked well. I have difficulties to style these elements since syntaxes like. 3px solid green editing the svg file and applying it to the style attribute worked like a charm. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time?
Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. I have difficulties to style these elements since syntaxes like.
Set Of Grunge Square Frames Empty Border Background Hand ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. 3px solid green editing the svg file and applying it to the style attribute worked like a charm. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? I have difficulties to style these elements since syntaxes like.
I have difficulties to style these elements since syntaxes like. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time?
Wavy border css for a circle - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Couldnt get it to work in an html file for some reason but worked well. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. 3px solid green editing the svg file and applying it to the style attribute worked like a charm. I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
I'am injecting svg elements into a webpage thanks to d3js. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of.
How to add border/outline/stroke to SVG elements in CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
3px solid green editing the svg file and applying it to the style attribute worked like a charm. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. Couldnt get it to work in an html file for some reason but worked well. I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
I have difficulties to style these elements since syntaxes like. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of.
Brush Stroke PNG Photos PNG, SVG Clip art for Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? Couldnt get it to work in an html file for some reason but worked well. I have difficulties to style these elements since syntaxes like.
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
stroke - Inkscape How to create outer border after Clip ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. 3px solid green editing the svg file and applying it to the style attribute worked like a charm. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. I'am injecting svg elements into a webpage thanks to d3js. Couldnt get it to work in an html file for some reason but worked well.
I have difficulties to style these elements since syntaxes like. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time?
SVG Button Stroke Animation | SVG Button Border Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Couldnt get it to work in an html file for some reason but worked well. I'am injecting svg elements into a webpage thanks to d3js. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? 3px solid green editing the svg file and applying it to the style attribute worked like a charm. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of.
I have difficulties to style these elements since syntaxes like. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time?
Sketch's Brilliant New Way to Export Borders as SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. 3px solid green editing the svg file and applying it to the style attribute worked like a charm. I'am injecting svg elements into a webpage thanks to d3js. Couldnt get it to work in an html file for some reason but worked well. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time?
Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. I have difficulties to style these elements since syntaxes like.
Set of brush strokes, Black ink grunge brush strokes ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
3px solid green editing the svg file and applying it to the style attribute worked like a charm. Couldnt get it to work in an html file for some reason but worked well. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. I'am injecting svg elements into a webpage thanks to d3js.
Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. I have difficulties to style these elements since syntaxes like.
Yellow Button Clip Stroke Y Text PNG, SVG Clip art for Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. 3px solid green editing the svg file and applying it to the style attribute worked like a charm. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? I'am injecting svg elements into a webpage thanks to d3js. Couldnt get it to work in an html file for some reason but worked well.
Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time?
SVG > strokes flourish embellish ornamental - Free SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? I have difficulties to style these elements since syntaxes like. Couldnt get it to work in an html file for some reason but worked well. I'am injecting svg elements into a webpage thanks to d3js.
I have difficulties to style these elements since syntaxes like. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of.
6 Grunge Brush Stroke Rectangle Frame (PNG Transparent ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. I'am injecting svg elements into a webpage thanks to d3js. Couldnt get it to work in an html file for some reason but worked well. I have difficulties to style these elements since syntaxes like. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time?
So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? I'am injecting svg elements into a webpage thanks to d3js.
Transparent Grunge Stroke - X Brush Strokes Png, Png ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Couldnt get it to work in an html file for some reason but worked well. I have difficulties to style these elements since syntaxes like. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of.
I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
Brush Stroke Transparent Images PNG PNG, SVG Clip art for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Couldnt get it to work in an html file for some reason but worked well. I have difficulties to style these elements since syntaxes like. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? 3px solid green editing the svg file and applying it to the style attribute worked like a charm. I'am injecting svg elements into a webpage thanks to d3js.
Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time?
10 Rectangle Grunge Frame (PNG Transparent) Vol.4 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? 3px solid green editing the svg file and applying it to the style attribute worked like a charm. Couldnt get it to work in an html file for some reason but worked well. I have difficulties to style these elements since syntaxes like.
Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time?
Brush Stroke Backgrounds Vector Art | Getty Images for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Couldnt get it to work in an html file for some reason but worked well. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. I'am injecting svg elements into a webpage thanks to d3js. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time?
I'am injecting svg elements into a webpage thanks to d3js. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time?
Square rope picture frame - Transparent PNG & SVG vector file for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. 3px solid green editing the svg file and applying it to the style attribute worked like a charm. Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. I'am injecting svg elements into a webpage thanks to d3js. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time?
So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? I'am injecting svg elements into a webpage thanks to d3js.
Arrow right border right stroke stroke arrow stroke arrow ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? I have difficulties to style these elements since syntaxes like. 3px solid green editing the svg file and applying it to the style attribute worked like a charm. I'am injecting svg elements into a webpage thanks to d3js. Couldnt get it to work in an html file for some reason but worked well.
I have difficulties to style these elements since syntaxes like. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time?
F2F/Sydney 2013/Agenda/border brushes - SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time? Futhermore it seems i can if you want to draw a border round it, draw a <rect> after the image with the same x,y,width and height as the image and give that a stroke and a fill of. Couldnt get it to work in an html file for some reason but worked well. 3px solid green editing the svg file and applying it to the style attribute worked like a charm.
I'am injecting svg elements into a webpage thanks to d3js. So my question is, is it possible to define a image on a svg element and have a border/stroke around it at the same time?

